Einfach aber effektvoll … hover in CSS und HTML im Texteditor für Bildgalerien oder Menüleisten.
Bildbearbeitung:
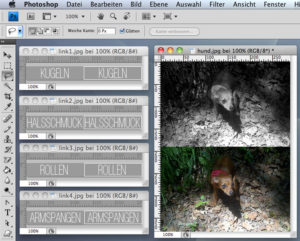
Zunächst legen wir in Photoshop „Doppelbilder“ an, die wir später mittels Verschieben zum Hovereffekt bringen.

CSS:
Mit dem CSS-Befehl: a background-position: 0px; und a:hover background-position: 0 -190px; verschiebt sich das Bild um 190 Pixel.
0 px in die horizontale, 190 in die vertikale Richtung (nach unten).
Das sieht aus, als ob ein anderes Bild geladen wird, dabei wird es bloß innerhalb des div-Containers verschoben.
Einfacher Code, großer Effekt.
